Графічний дизайн, як засіб візуальної комунікації
(частина 1)
- Графіка

Графіка (грец. graphikos «написаний») — вид образотворчого мистецтва, для якого характерна перевага ліній і штрихів, використання контрастів білого і чорного та менше, ніж у живописі, використання кольору. Твори можуть мати як монохромну, так і поліхромну гаму.
Графіка поділяється на такі різновиди:
- станкова (на мольберті)
- книжкова
- плакатна
- прикладна
- архітектурна
- комп’ютерна
Графіка це різновид мистецтва, назва якого походить від грецького слова, що в перекладі означає «пишу, дряпаю, малюю». Графіку можна вважати основою всіх образотворчих мистецтв. Адже
основним засобом створення художнього образу у графіці виступає найпростіший для людини спосіб відтворення побаченого — лінія, штрих , які творять контур предмету або фігури.З-поміж якого, малюнок — це найдавніший вид графіки, з нього і починається зародження образотворчого мистецтва. Найтрадиційнішим різновидом графіки й досі залишається малюнок. Витоки малюнку можна знайти у наскельному живописі неоліту, у античному вазописі, середньовічній мініатюрі. Основою для малюнку слугували вологий пісок, пласке каміння, волога глина.

З часом малюнки перенесли на керамічні вироби і тканини. В Давній Греції головними виразними якостями графіки були лінії і силуети (античний чорнофігурний вазопис, червонофігурний вазопис). З епохи Відродження малюнок набуває самостійного значення у формі ескізів, альбомних замальовок, етюдів, які виконуються із застосуванням багатьох засобів: олівця, вугілля, крейди, сангіни, пера, пензликів і різних сортів чорнил, туші, акварелі.
Ускладнення графіки йшло разом з винаходом нових фарб — акварелі, гуаші, пастелі, темпери. Хоча в використанні цих фарб певну роль відіграє колорит, а також можливість використання багатьох фарб, що не притаманно первісній графіці.
З часом ускладнилися
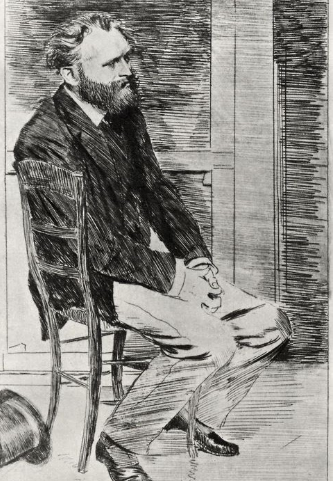
засоби друкованої графіки — офорт, літографія, ліногравюра тощо. Іншийрізновид графіки — гравюра або естамп (станкова графіка). Це вид графіки, в якому зображення є друкованим відбитком рельєфного малюнку, який виконується художником на тому чи іншому матеріалі. Існує дуже багато різновидів гравюри. Це гравюра на дереві та лінолеумі (ксилографія та ліногравюра), гравюра на металі, пунктирна манера, м'який лак, суха голка, офорт, літографія. При цьому висока художня вартість віртуозно виконаних малюнків не втратилася. Це довели дорогоцінні малюнки геніїв від італійського Відродження і бароко до майстрів сучасності (малюнки Леонардо да Вінчі, Боттічеллі, Рафаеля, Мікеланджело, Босха і Грюневальда, Рембрандта, архітектора Баженова, Едуарда Мане, Родена, Павла Коріна, Дмитра Жилінського, київського графіка Сергія Конончука). - Ілюстрація

Ілюстрація — зображення, що супроводжує текст літературного твору, газетної статті тощо з метою полегшення для читача візуалізації змісту.
До винаходу книгодрукування рукописні книги ілюструвалися художниками вручну. Перша техніка ілюстрацій, що з'явилася після винаходу книгодрукування, був дереворит. У
XXVI–XXVII століттях були розроблені методи гравюр і офортів. УXXVIII столітті з'явилася літографія, значно підвищивши якість зображень.Окремим різновидом ілюстрацій є:
- технічні малюнки
- діаграми
- схеми
- графіки.
Книжкова ілюстрація — елемент книжки, що або пояснює текст наочними образами, або активно тлумачить текст, даючи можливість читачеві по-новому зрозуміти і відчути цінність літературного змісту і форми.
Часто ілюстрації створюються у співдружності письменника і художника.
Для ілюстрації обираються епізоди, що найповніше розкривають зміст тексту або окремих фрагментів літературного твору .Ілюстрації бувають:
- сторінковими (на всю сторінку)
- частиною сторінки
- заставки — ілюстрації на початку твору у верхній частині сторінки
- у вигляді буквиці
- кінцівки — малюнки в кінці розділу, тексту чи книжки
Заставка і кінцівка можуть бути орнаментальними .Орнамент — узор, візерунок, який має відповідати характеру описаної в літературному творі епохи чи національності.
- Прикладний вид графіки: книжкова та газетно-журнальна
Перші зразки газетно-журнальної графіки відносяться до
XVI-XVII століть — періоду становлення періодичної преси як засобу масової комунікації.Однак якщо технічна революція в книгопечаті сталася в середньовічній Німеччині, то типографська естетика народилася в ренесансній Італії.
Техніка друкарства була привнесена в цю країну, як і в інші європейські країни, німцями у другій половині
ХV століття.Однак рукописна книжка не була витіснена тут книгою друкованою аж до кінця XVI століття. У Німеччині рання книжкова гравюра була по-простонародному грубувата і в традиції готики експресивна, а от італійська побудована на м'яких ритмах. У ній основним формотворчим елементом є тонка контурна лінія, що характеризує одночасно і предмет, і простір, і рух. Практично до кінця
ХV - початкуХVI ст. техніка друкарства стала надбанням усієї Європи.Перші зразки газетно-журнальної графіки відносяться до
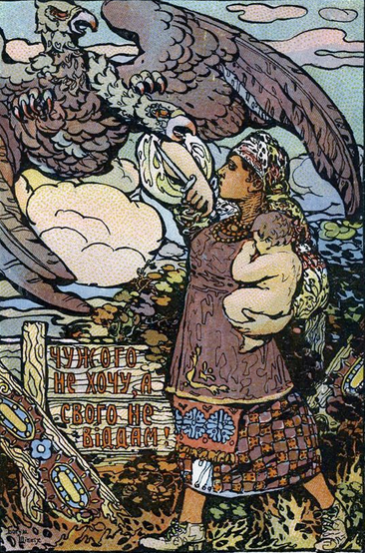
XVI-XVII століть - періоду становлення періодичної преси як засобу масової комунікації. Будучи одним з найбільш доступних і наочних видів творчості, цей жанр мав і має широке поширення в різних країнах і користується особливою увагою суспільства в періоди політичної напруженості. Так було в Європі і Америці, те саме сталося і в Укpаїні в період назрівання першої української революції1905-1907 років.Швидка зміна подій в країні, можливість використання потужного поліграфічного обладнання та зростаюча потреба в критичної інформації визначили в Україні попит на друковане слово. У зв'язку з цим бум політичної сатири слід розглядати як прокинулась в народі спрагу самовираження. Сторінки журналів і ілюстрованих додатків до газет, листівки і лубки перетворилися в трибуни, з яких таврувала владу.
Говорячи про кінець
XIX століття, варто сказати що в цей час всі модні видання переживають справжній бум. (В1839 з'явилася фотографія). За рахунок використання нових технологій вдалося скоротити витрати на їх виробництво і тому знизити ціни. В результаті журнали стали доступні значно більшій кількості бажаючих. Культову роль у цьому зіграв французький журналVogue , що існує з1892 року. - Плакатна графіка

Плакатна графіка (фр. – оголошення, афіша) – художній твір, виконаний в агітаційних, рекламних чи навчальних цілях. Плакатна графіка є поліграфічним відтворенням створеного художником оригіналу.
Плака́т (нім. Plakat, фр. Placard — оголошення, афіша, від plaquer — наклеїти, лат. placatum — повідомлення, свідоцтво) — різновид графіки.
Витвір мистецтва, різновид тиражованої графіки. Лаконічне, помітне, найчастіше кольорове зображення з коротким текстом, виконане, як правило на великому аркуші паперу, виготовляється з рекламною,інформаційною, навчальною метою.
Сучасний плакат — це найчастіше поліграфічне виконання художнього оригіналу. Основні вимоги до плакату такі: плакат повинен сприйматися з великої відстані, бути помітним на фоні інших засобів візуальної інформації. Плакат — барвисте рекламне видання великого формату.
Види плакатів:
- соціальний плакат — плакат, який пропагує базові соціальні цінності. В соціальному плакаті відображені соціальні прояви особистості, специфіка соціальних взаємовідносин в суспільстві, значущі соціальні проблеми, загрози та лиха
- авторський — це виставковий варіант, ближчий до мистецтва, він глибший та суб'єктивніший
- масовий — безособовий, безіменний; носить спонтанний характер, має тимчасовий епізодичний контакт з глядачем.
- Промислова графіка

Промислова графіка — вид прикладної художньої графіки, що обслуговує сферу виробництва і збуту промислової продукції (
товарні ярлики, фірмові знаки, видавничі марки, рекламні видання — каталоги, конверти тощо). В сучасній промисловій графіці важливу роль відіграють шрифт, орнамент, фотографія, кольорове й поліграфічне рішення.Промислова графіка відома з давніх часів (клейма, торговельні марки).
Поступово промислова графіка стала окремою галуззю художньої діяльності. Її основні особливості склалися наприкінці
XIX ст., коли з'явилися колективи професійних художників, які працювали у цій галузі (напр., роботи художника П. Беренса).Сучасна промислова графіка в країнах Західної Європи належить до системи художнього конструювання.
- Архітектурна графіка


Креслення архітектора, або Архітектурна графіка — графічний образ ідеї архітектора в кресленні з масштабом. Це детальна розробка плану майбутньої будівлі(або саду у ландшафтного архітектора)з використанням умовних позначок майбутніх фундаментів, стін, пілонів або колон, з позначкою майбутніх вікон, дверей. Генеральний план дозволяє показати розташування будівлі або ансамбль будівель на місцевості з означенням сторін світу. Креслення архітектора тісно пов’язане з математичними розрахунками і вказівками розмірів майбутньої будівлі, співвідношенню його частин (масштаб). Використовується як в проектуванні нових побудов, так і фіксаційних планів існуючих або зруйнованих будівель. Сучасну архітектурну графіку поділяють на класичну і цифрову.
Класична виконується олівцями, папером, фарбами. Цифрова використовує обчислювальні системи.
- Комп'ютерна графіка

Комп'ютерна графіка — це графіка, тобто зображення, які створюються, перетворюються, оцифровуються, обробляються і відображаються засобами обчислювальної техніки, включаючи апаратні і програмні засоби.

Рухома комп'ютерна графіка називається комп'ютерним відео або комп'ютерною анімацією.
Для відображення графіки використовують монітор, принтер, плотер тощо.
Робота з комп'ютерною графікою — один з найпопулярніших напрямків використання персонального комп'ютера, до того ж виконують цю роботу не тільки професійні художники і дизайнери. На будь-яких підприємствах іноді виникає необхідність подачі рекламних оголошень в газетах і журналах або просто у випуску рекламної листівки або буклету.
Без комп'ютерної графіки не обходиться жодна сучасна мультимедійна програма. Робота над графікою становить до
90% робочого часу програмістських колективів, які випускають програми масового використання.Види комп'ютерної графіки:
- растрова графіка
- векторна графіка
- фрактальна графіка.
Вони відрізняються принципами формування зображення при відображенні на екрані монітора або при друці на папері.
Основні області застосування комп'ютерної графіки:
- Наукова графіка — перші комп'ютери використовувалися лише для вирішення наукових і виробничих завдань. Щоб краще зрозуміти отримані результати, виробляли їх графічну обробку, будували графіки, діаграми, креслення розрахованих конструкцій. Перші графіки на машині отримували в режимі символьного друку. Потім з'явилися спеціальні пристрої — графопобудовники (плоттери) для створення креслень і графіків чорнильним пером на папері. Сучасна наукова комп'ютерна графіка дає можливість проводити обчислювальні експерименти з наочним поданням їх результатів.
- Ділова графіка — область комп'ютерної графіки, призначена для наочного представлення різних показників роботи установ. Планові показники, звітна документація, статистичні зведення — для таких об'єктів за допомогою ділової графіки створюються ілюстративні матеріали. Програмні засоби ділової графіки включаються до складу електронних таблиць.
- Конструкторська графіка використовується в роботі інженерів — конструкторів, архітекторів, винахідників нової техніки. Цей вид комп'ютерної графіки є обов'язковим елементом САПР (систем автоматизації проектування). Засобами конструкторської графіки можна отримувати як плоскі зображення (проекції, переріз), так і просторові тривимірні зображення.
- Ілюстративна графіка — це довільне малювання і креслення на екрані комп'ютера. Пакети ілюстративній графіки відносяться до прикладного програмного забезпечення загального призначення. Найпростіші програмні засоби ілюстративної графіки називаються графічними редакторами.
- Художня і рекламна графіка — що стала популярною багато в чому завдяки телебаченню. За допомогою комп'ютера створюються рекламні ролики, мультфільми, комп'ютерні ігри, відео уроки, відео презентації. Графічні пакети для цих цілей вимагають великих ресурсів комп'ютера за швидкодією і пам'яті. Відмінною особливістю цих графічних пакетів є можливість створення реалістичних зображень і «рухомих картинок». Отримання малюнків тривимірних об'єктів, їх повороти, наближення, видалення, деформації пов'язано з великим обсягом обчислень. Передача освітленості об'єкта в залежності від положення джерела світла, від розташування тіней, від фактури поверхні, вимагає розрахунків, які враховують закони оптики.
- Комп'ютерна анімація — це отримання рухомих зображень на екрані дисплея. Художник створює на екрані малюнки початкового і кінцевого положення рухомих об'єктів, всі проміжні стани розраховує і зображує комп'ютер, виконуючи розрахунки, що спираються на математичний опис даного виду руху. Отримані малюнки, що виводяться послідовно на екран з певною частотою, створюють ілюзію руху.
- Мультимедіа — це об'єднання високоякісного зображення на екрані комп'ютера зі звуковим супроводом. Найбільшого поширення системи мультимедіа отримали в галузі навчання, реклами, розваг.
- Дизайн

Простір, у якому ми живемо, наповнений предметами різноманітного призначення. Усі вони утворюють предметне середовище. Людина цілеспрямовано формує предметний простір залежно від своєї мети, бажань та уявлень, а одним із основних засобів такої цілеспрямованої трансформації в сучасну епоху є дизайн. Дизайн стосується всіх сфер нашого буття: одягу, оселі, архітектури, промислових виробів, меблів, автомобілів, книжок, реклами, озеленення ландшафтів, вулиць і т. д., - тобто всього, що оточує людину і над чим працював людський розум і руки.
Ще первісна людина намагалася зробити свої кам’яні чи кістяні знаряддя праці, одяг і житло не тільки зручними, а й привабливими, прикрашала їх візерунками, хоча, звичайно ж, слова «дизайнер» не знала.
Дизайн гармонійно поєднує два початку: корисне (функціональне) і красиве (естетичне). Тобто кожна річ. кожен об’єкт, створені дизайнером, мають найповніше відповідати своєму призначенню, бути зручними, легкими в користуванні та водночас красивими, приносити естетичне задоволення.
Дизайн (від англ, design - проектувати, креслити, задумувати, а також проект, план, рисунок) — це творча діяльність із проектування естетичних властивостей предметів і середовища, в якому живе людина.
Елементи дизайну частини або компоненти, які можна виділити в будь-якій композиції або творі мистецтва. Вони формують структуру твору і можуть нести безліч різних ідей. Елементами дизайну є: крапка, лінія, форма (фігура), рух, колір, візерунок, текстура, простір, шрифт тощо.
Дизайн сьогодні це провідна технологія у створенні будь-яких речей і середовищ: від будинків, міських кварталів, літаків, автомобілів до модельного одягу, побутових приладів та письмового приладдя.
Напрями дизайну:
- Промисловий дизайн
- Дизайн інтер'єру
- Ландшафтний дизайн
- Сучасна реклама
Рекла́ма — «гукати раз-у-раз, знову викликати, повторно вигукувати») — популяризація товарів, видовищ, послуг і т.ін. з метою привернути увагу покупців, споживачів, глядачів, замовників тощо, поширення інформації про когось, щось для створення популярності, а також візуальна та інша медіа-продукція — плакати, оголошення, відеокліпи, що використовуються як засіб привертання уваги потенційних споживачів.
Реклама завжди звертається до людини, реклама впливає на її свідомість, на прийняття того або іншого рішення, тому
без знання психології людини реклама не може бути ефективною .Реклама буває:
- масова (газети і журнали), радіо та ТБ, площини (бігборди);
- адресна (поштова розсилка, e-mail, тату);
- інтерактивна (кіоск, веб-сайт);
- нетрадиційна (тату, рекламні повітряні кулі, візки з товаром);
- нетоварна (соціальна, пропагандистська).
Відповідно до законодавства України
реклама — це інформація про особу чи товар, розповсюджена в будь-якій формі та в будь-який спосіб і призначена сформувати або підтримати обізнаність споживачів реклами та їх інтерес щодо таких особи чи товару .Реклама — популяризація товарів, видовищ, послуг і т. ін. з метою привернути увагу покупців, споживачів, глядачів, замовників і т.ін.
Реклама - поширення відомостей про кого-, що-небудь для створення популярності.
Реклама - плакат, оголошення і т. ін., що використовуються як засіб привертання уваги покупців, споживачів.
Глобальними факторами розвитку реклами є потреби виробництва, торгівлі та фінансів, форма державного правління, цілі різноманітних релігійних конфесій, політиків та простих громадян. Реклама справедливо визначається як частина загальнолюдської культури.
Нетоварна реклама. Пропагує які-небудь ідеї та цілі, та аж ніяк не конкретний товар. Наприклад, нафтова компанія оголошує про свою здатність бурити нафтові свердловини без забруднення навколишнього середовища.
До нетоварної відноситься також некомерційна реклама, спрямована на зміну поведінкової моделі (боротьба зі СНІДом, наркотиками) і популяризацію соціальних проблем, пропаганду здорового способу життя тощо).
- Фірмовий стиль

Фі́рмовий сти́ль – це набір колірних, графічних, словесних, типографських, дизайнерських, постійних елементів (констант), що забезпечують візуальну і змістову єдність товарів (послуг) усієї вихідної від фірми інформації, її внутрішнього оформлення.
Основними цілями фірмового стилю можна назвати ідентифікацію виробів і вказівку на зв'язок їх з фірмою, виділення цих товарів з загальної маси аналогічних товарів її конкурентів. Наявність фірмового стилю свідчить про впевненість його власника в позитивному враженні, яке він справляє на споживача.
Фірмовий стиль — це те, що робить компанію пізнаваною, рекламу — що запам'ятовується. Він виявляється в повторенні основних елементів фірмового дизайну (логотип, кольори, шрифти) на всіх елементах рекламної кампанії.
При створенні фірмового стилю необхідно пам'ятати про те, що обраний стиль в ідеалі повинний добре виглядати як на візитці 90×50 мм, так і на рекламному щиті площею 5 кв. м, як у кольорі, так і в чорно-білому варіанті (наприклад, факсимільна копія).
Існують чотири групи товарних знаків: образотворчі, словесні, комплексні (змішані) та об'ємні.
Основні функції товарних знаків:
- Захисна функція. Відрізнити одне підприємство від іншого, співставити товар з його виробником. Таким чином товарний знак захищає його власника від конкурентів.
- Якісна функція. Гарантувати якість товарів, позначених товарним знаком.
- Естетична функція. Часто фірмовий знак використовується як елемент оформлення різних упаковок або навіть самого виробу, підвищуючи його естетичну цінність.
- Рекламна функція. У візуальній рекламі саме знак інколи несе основне навантаження.
Основні вимоги до товарного знака:
- Простота — передбачає відсутність великої кількості складних ліній, дрібних деталей і т.п. Щодо словесного знака, існує точка зору, що оптимальний розмір знака — 2-3 склади або 3-7 літер.
- Індивідуальність (оригінальність) — надає можливість відрізнити один товар від іншого, одну фірму від іншої фірми. І, безумовно, будь-яке тиражування ідеї не сприяє цьому. Так, ностальгія по колишньому аристократизму, а може потяг до самовизначення новоявлених президентів фірм, призвели до того, що в перші роки створення приватних фірм в Україні десятки з них обрали своїм товарним знаком стилізовану корону.
- Зовнішній вигляд, а для словесного знаку ще і звучність, легкість вимовляння.
- Охороноздатність.

Товарний знак — визнаний лідер серед елементів фірмового стилю. Саме тому ми приділили йому найбільшу увагу.
А тепер деякі коментарі щодо інших елементів.
Фірмовий слоган — це постійний рекламний лозунг, що використовується майже так само часто, як товарний знак, а у звуковій рекламі може замінити його. Емоційний вплив слогану пояснюється тим, що його легше запам'ятати.
Фірмовий блок об'єднує в одну композицію знак, логотип, пояснювальні надписи і фірмовий лозунг.
Щодо фірмових кольорів, то вони несуть не тільки естетичне навантаження (рожевий колір "Oriflame", червоно-білий "Кока-Кола"), а також певну рекламну функцію для вирізнення товарів серед аналогів-конкурентів. Поява того чи іншого кольору зовсім не випадкова. Традиційно вважається, що золотий колір — символізує добробут, а зелений — динамічне зростання і т.п.
Створення якісного логотипу вимагає серйозного і професійного підходу з урахуванням сучасних тенденцій дизайну.
Мінімалізм. Ця тенденція збережеться надалі, оскільки всі великі бренди переключаються на більш простий, мінімальний дизайн.
Малюнок від руки. Цей тренд перебуває в центрі уваги вже кілька років і відмінно підходить «хіпстерскому» бізнесу. Даний стиль широко використовується в ресторанному бізнесі, у сфері перукарського мистецтва та рукоділля.
Негативний простір. Досить старий тренд, тим не менше, останні кілька років він перебуває на піку популярності.
Кадрування. Суть цього тренду в мінімалізмі – демонстрація виключно самої суті логотипу, нічого зайвого.
Геометричні форми. Деякі стилі будуть жити вічно.
Штрихове художнє оформлення. Досить популярний тренд серед нового і сучасного бізнесу.
Візерунок. Візерунки представляють собою новий напрямок, що дозволяє бізнесу виділитися серед інших. Цей оригінальний тренд також можна використовувати в презентації логотипу.
Анімовані логотипи. Моушн дизайн – це головний тренд нинішнього року, присутній у всіх сферах дизайну.
Вінтаж. Вантажний стиль не здає своїх позицій. Хоча цей тренд не можна назвати новим, йому все ще є, чим здивувати.
Кольорові переходи. Вони всюди – навіть в логотипах.
Ілюстрації в логотипах. Ілюстрації – це відмінний спосіб надати унікальний і індивідуальний штрих логотипу компанії.
Фотографія в логотипах. Такий прийом не може бути використаний як окремий знак, він може служити тільки в якості ілюстрації фірмовому стилю.
При створенні реклами використовуються закони психології: застосовують практику програмування поведінки людей у сфері споживання, формують інтереси, бажання, навички споживача, сприяють створенню так званого свідомості задоволеності і благополуччя.
При розміщенні реклами товарів і послуг кожен рекламодавець, перш за все, здійснює відбір необхідних засобів реклами, роблячи вибір між газетами, журналами, радіо, телебаченням, засобами зовнішньої реклами, реклами на транспорті. При виборі засобів реклами необхідно думати про те:
- кого хочемо охопити;
- де вони знаходяться;
- що являє собою інформації;
- коли і де її краще розмістити.
Психологічний вплив реклами здійснюється по етапах:
- залучення уваги;
- збудження інтересу;
- переконання;
- прийняття рішення.
Кожен етап впливу між собою взаємозалежний, і порушення послідовності етапів або виключення якого-небудь з них призводить до того, що людина не сприймає рекламу, і вона не досягає мети.
Перший етап рекламного впливу пов'язаний із залученням уваги до пропонованого товару. Головне - це використання контрастів, колірне рішення, незвичайне зображення предметів, виразність теми, музичне оформлення. Гарна реклама завжди ґрунтується на оригінальній, свіжій і добре продуманій ідеї.
Наступний етап - сприйняття. На сприйняття реклами може вплинути безліч чинників, причому як позитивно, так і негативно.
Домашнє завдання Дослідити історію ландшафтного дизайну (на 2-3 cторінки)
- Тест

Графічний дизайн, як засіб візуальної комунікації
(частина 2)
- Типографіка, шрифти і шрифтові пари. Прийоми каліграфії та леттерингу. Особливості поєднання шрифтів
 Типографіка — найсильніший інструмент для вираження посилу в веб-дизайні. З його допомогою ви можете об'єднати текстову і візуальну складові, що допоможе вам достукатися до відвідувача. Правильне використання типографіки допоможе уникнути типових помилок, що допускаються дизайнерами при створенні чергового шедевра. Постараємося зрозуміти, що ж ми робимо не так, і як уникнути помилок в майбутньому.
Типографіка — найсильніший інструмент для вираження посилу в веб-дизайні. З його допомогою ви можете об'єднати текстову і візуальну складові, що допоможе вам достукатися до відвідувача. Правильне використання типографіки допоможе уникнути типових помилок, що допускаються дизайнерами при створенні чергового шедевра. Постараємося зрозуміти, що ж ми робимо не так, і як уникнути помилок в майбутньому.Типографіка — звід законів, правил і норм оформлення тексту, заснованих на вивченні сприйняття набору читачем. Знання і розуміння типографіки перетворюють текст в інструмент побудови композиції, роблять його живим, надають характер і здатність передати ідею не тільки за допомогою змісту, а й графічно.
 Гарнітура — шрифт або кілька шрифтів, що мають стилістичне єдність накреслення. Складається з набору знаків. Часто це поняття плутають з поняттям «шрифт», хоча шрифт — це певне накреслення знаків, в той час як гарнітура визначає загальне «сімейство» шрифтів.
Гарнітура — шрифт або кілька шрифтів, що мають стилістичне єдність накреслення. Складається з набору знаків. Часто це поняття плутають з поняттям «шрифт», хоча шрифт — це певне накреслення знаків, в той час як гарнітура визначає загальне «сімейство» шрифтів.Гарнітури можна розділити на дві основні категорії:
- Антиква — шрифти із зарубками
- Гротеск — шрифт без зарубок
 Кегль — висота букви, що включає в себе нижні і верхні виносні елементи. Вимірюється в друкарських пунктах (позначається як
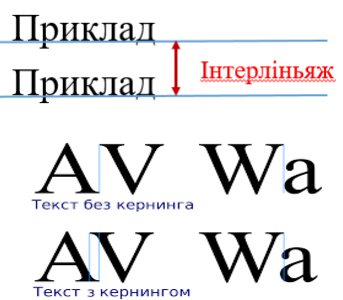
Кегль — висота букви, що включає в себе нижні і верхні виносні елементи. Вимірюється в друкарських пунктах (позначається як pt ). Наприклад, текст набраний14 кеглем, буде дорівнює14 pt по висоті. Інтерліньяж — міжрядковий інтервал. Відстань між базовими лініями сусідніх рядків.
Інтерліньяж — міжрядковий інтервал. Відстань між базовими лініями сусідніх рядків.Інтерліньяж має відповідати розміру шрифту. Відстань між рядками практично завжди має бути більше розміру шрифту. За винятком заголовків. Щоб досягти балансу між текстом і «повітрям», зробіть межстрочное відстань приблизно в півтора рази більше висоти малих літер. Або встановлюємо інтерліньяж, рівний
150% розміру шрифту.Наприклад розмір тексту
14 px , тоді інтрерліньяж -21 px .14/2 = 7 + 14 = 21
 Кернинг — відстань між буквами. Основна суть кернинга — підбір різних інтервалів між різними парами конкретних букв для збільшення зручності читання.
Кернинг — відстань між буквами. Основна суть кернинга — підбір різних інтервалів між різними парами конкретних букв для збільшення зручності читання.
Деякі поради
Яку кількість шрифтів використовувати? Бажано використовувати не більше 3-х накреслень. Це можуть бути шрифти як однієї гарнітури, так і різних. Наприклад, гарнітура
Roboto містить досить велику кількість різних накреслень. З них легко можна вибрати три, які, як ми вважаємо, підійдуть для нашого сайту. Припустимо, це будутьLight ,Regular іBold . Для заголовків можна використовувати шрифтBold абоLight , для кнопокBold , для основного текстуRegular . Таким чином, використовуючи одну гарнітуру, ми забезпечимо правильну типографіку. Природно, все залежить від тематики продукту: сайту, блогу, реклами тощо і ідеї, яку заплановано закласти в дизайн. Якого розміру повинен бути шрифт? Розмір тексту в інтернеті не повинен бути менше 12 пікселів. Кращий вибір - в межах 14-18 px для основного тексту. Чи не занадто великий і в той же час легкий для читання. Причому, якщо вже ми вибрали розмір 16 px, він повинен залишатися 16 px на всіх сторінках сайту і не скакати плюс-мінус 1 px від блоку до блоку. Стосується це і інтерліньяжу, він всюди має бути однаковий.
Довжина рядка Довжина рядка не повинна перевищувати 600 px. Це оптимальний розмір для комфортного переміщення погляду з одного рядка на іншу. Дуже широку контентну частина важко читати - часто просто втрачаєш ту сходинку, на яку збирався перейти після прочитання довгого попереднього рядка. Якщо все-таки необхідно розтягнути текстовий блок на 1000 px і більш по ширині, можна спробувати розбити текст на дві або більше колонок. Інший варіант - зробити міжрядкову відстань трохи більше звичайного, щоб візуально сильніше відокремити рядки один від одного. Не забувайте розділяти текст абзацами, це також допоможе зробити його легко читаним.
Посилання Перевірка дизайну на правильність проста: якщо глядач, не доторкаючись до миші, може вгадати, де посилання, а де ні, — перед нами хороший сайт. Тому необхідно заздалегідь продумати, як будуть виглядати все посилання на сайті. Припустимо, все клікабельні елементи — одного кольору, наприклад червоні, а не клікабельні іншого - чорного. Тоді ніхто не буде плутатися.
Часто зустрічається таке: заголовок виділений червоним кольором (адже треба його якось виділити), далі ще кілька дуже важливих фраз УТП синього кольору і все це упереміш зі звичайним текстом чорного кольору. В кінці тексту кнопочка, теж червона. Зрозуміло, що треба кликати на кнопку, але, виявляється, клікабельним був ще й текст, забарвлений в синій (він відкривав додаткову інформацію).
Вирівнювання Є текстові блоки, які дуже часто вирівнюються неправильно — це вирівнювання по ширині, вирівнювання посередині і вирівнювання по правому краю. У всіх цих випадках читати текст незручно, і візуально він виглядає непривабливо. Вирівнювання ЗАВЖДИ має бути по лівому краю.
Навіть якщо дуже хочеться зробити його по правому краю (просто тому що вам здається — композиційно має бути саме так) — це неправильно .Винятком може бути одна або дві короткі пропозиції, які, швидше за все, є підзаголовками для основного тексту.
Контраст Контраст — це одне з основних засобів виразності в дизайні. Не потрібно боятися великих форм і порожніх просторів! Нарочито велика типографіка стає самостійним елементом, що не вимагає додаткових графічних засобів оформлення. Хороший приклад контрасту в кольорах, формах і розмірах всіх об'єктів.
Стилі Потрібно завжди думати про те, яку інформацію ви намагаєтеся донести відвідувачеві. Вибираючи шрифт, слід пам'ятати, що щасливі повідомлення повинні супроводжуватися легкими, повітряними і м'якими формами шрифтів, в той час як повідомлення якихось більш похмурих тем (наприклад, Хеллоуїн) краще було б супроводжувати шрифтами з більш жорстким шрифтом. За допомогою типографіки веб-дизайнери підкреслюють атмосферу і стиль сторінки, а також створюють поживний ґрунт для емоційного відгуку.
Шрифтові пари З появою зручних веб-шрифтів можливість удосконалити свій сайт стала ще доступнішою. Але велика кількість шрифтів може збити з пантелику не тільки новачка — який з них підійде саме вам?
У чому краса використання гарнітури в складі шрифтової пари?
тому, що шрифти — вони схожі за своєю природою: їх робив один автор, у них одна єдина концепція. У них є, зрозуміло, відмінності в зображенні - тут є зарубки, тут немає, але вони дуже гармонійно один з одним поєднуються.
Каліграфія Каліграфія (грец. «Гарний почерк») — одна з галузей образотворчого мистецтва. Ще каліграфію часто називають мистецтвом красивого письма. Сучасне визначення каліграфії звучить наступним чином: «мистецтво оформлення знаків в експресивній, гармонійній і майстерній манері».
Історія писемності — це історія еволюції естетичних понять, що розвиваються в рамках технічних навичок, швидкості передачі інформації і матеріальних обмежень людини, часу і простору. Стиль листа, зазвичай описуваний як шрифт, рука або алфавіту.
Сучасна каліграфія досить різноманітна — від побутових рукописних написів на листівках до високого мистецтва, в якому експресія написаного рукою знака не завжди народжує чіткі літерні форми. Класична каліграфія значно відрізняється від шрифтових робіт і нестандартних рукописних форм, хоча каліграф повинен вміти робити і те, і інше; літери склалися в такі форми історично, але при цьому вони текучі і спонтанні і завжди народжуються в момент листи.
Леттерінг Його відмінність полягає у тому, що в каліграфії дизайнер букви пише, а в летирінгу малює їх. Простіше кажучи, буква має свій скелет, основу. Коли її пишеш, то маєш обмеження стосовно елементів, які можна використати. Малюючи букву, можеш робити її будь-якою, але необхідно взяти за основу той самий кістяк, щоб не видозмінити літери до невпізнаваності.
Шрифт — це не леттерінг . Шрифт — добірка букв, призначених для повторного використання багато раз і в будь-якому порядку.Леттерінг - єдині в своєму роді кілька букв, виготовлених (намальованих, вирізаних і ін.) для однієї конкретної ситуації.
Багато людей називають шрифтом що завгодно, якщо там є кілька букв. Однак, часто те, що вони бачать, є леттерінгом. Його головна відмінність — упор на графічну складову: унікальні форми, які поєднуються один з одним в конкретному слові або фразі. Марк Симонсон провів хорошу аналогію: леттерінг відрізняється від шрифту так само, як ліплення з глини відрізняється від будівництва з кубиків Лего.
У леттерінге літери, як правило, намальовані або написані тільки один раз, і для конкретного контексту. У шрифті одні і ті ж букви мають однакову накреслення.
- Електронні та друковані портфоліо
Портфо́ліо
Портфо́ліо (portafoglio — «портфель») — збірка (широке портфоліо) виконаних робіт та напрацювань певної особи (компанії).
Портфоліо може бути як на папері, так і в електронному вигляді.
Електронне портфоліо, в свою чергу, може зберігатись локально (бути доступним лише визначеному колу людей) та глобально (бути доступним для всього світу — для користувачів інтернету). Глобально доступне портфоліо інакше називається веб-портфоліо.
Портфоліо — це спосіб фіксування, накопичення, оцінки і самооцінки особистих досягнень за певний проміжок часу.
Мета і завдання портфоліо
Мета портфоліо:
- накопичення досягнень
- відслідковування професійного прогресу
- представлення діяльності і професійного розвитку за окремий проміжок часу
Завдання:
- проаналізувати і узагальнити свою роботу;
- відобразити динаміку свого професійного росту;
- представити досвід своєї роботи найбільш повно і ефективно.
Функції портфоліо:
- діагностична — фіксує зміни за певний проміжок часу;
- змістовна — розкриває спектр виконуваних робіт;
- розвиваюча — забезпечує безперервний процес освіти і самоосвіти;
- мотиваційна — відзначає результати діяльності;
- рейтингова — дозволяє виявити кількісні і якісні індивідуальні досягнення.
Портфоліо документів
- дипломи
- грамоти
- посвідчення
- свідоцтва
- довідки
Портфоліо робіт
- конкурсні роботи
- проекти розвитку бібліотеки
- тексти виступів на семінарах, методичних радах
- сценарії різних масових заходів
- відеозаписи, фотоальбоми різних заходів
- друковані роботи
- авторські освітні програми
Оформлення портфоліо
Стандартів не існує. Головне — логічна послідовність.
Декілька рекомендацій:
- Можна оформити у вигляді файлової папки з заголовками розділів;
- Кожну роботу, документ, підбірку кладіть в окремий файл;
- На кожному елементі портфоліо бажано ставити дату, щоб прослідкувати динаміку;
- В друкованому варіанті обовязково робіть посилання на документи чи їх копії, вказавши номер додатку;
- В електронному варіанті треба оформити гіперпосилання на документи та інші матеріали з презентації портфоліо.
- Презентації.
Доволі часто виникає потреба у представленні чого-небудь нового: ідей,проектів,продукції, товару, тощо. Захід, на якому відбувається таке представлення, отримав назву презентації.
Для покращання сприйняття повідомлень доповідачі здавна використовували ілюстративний матеріал. Раніше використовувал виготовлені вручну, або друкарським способом всілякі схеми, таблиці, графіки.
Технічний прогрес зумовив появу нових засобів для проведення презентацій. Діапроектори та особливе розповсюдження отримали Графопроектори, які надавали можливість доповідачу більш динамічно та оперативно реагувати на запитання слухачів. І навіть ПК використовували спочатку для друку плівок , що викладались для проекції на кіноекран.
Згодом стали готувати матеріали для перегляду на моніторах- екранах комп'ютерів. Ці документи стали називати комп'ютерними презентаціями. З'явились програми — редактори презентацій.
Для демонстрації комп'ютерних презентацій використовують різноманітні засоби: ПК, демонстраційні монітори великих розмірів, мультимедійні проектори, електронні дошки, сенсорні екрани, тощо.
Презентації поділяють на слайдові та потокові. Є різні програми для створення цих презентацій.
Слайдові презентації розробляються і демонструються, як послідовність слайдів.
Слайд — це окрема екранна сторінка, що може містити текстові, графічні, відео- та аудіо- об'єкти, гіперпосилання.
Доповідач сам керує зміною слайдів, хоча може налаштувати автоматичну зміну слайдів через певний інтевали часу. Для цього використовують такі програми, як
MS PowerPoint ,LibreOffice Impress та інші.Потокові презентації призначені для неперервного відтворення послідовності об'єктів із заздалегідь визначеним часом показу кожнoго з них.(
Adobe Flash ,MS Movie Maket та ін.).Останнім часом набувають популярності засоби опрацювання документів, що розміщені в інтернеті. Для зберігання створених файлів можна використовувати електронні сховища. Таку презетацію можуть переглядати всі користувачі інтернету.
Основні можливості програм при створенні презентацій:
- текстові, графічні, відео- та аудео-(звукові) об'єкти, гіперпосилання;
- редагування та форматування об'єктів презентацій;
- використання шаблонів і стилів оформлення слайдів;
- застосування ефектів анімації;
- налаштування послідовності та тривалості відтворення на екрані;
- демонстрація створеної презентації;
- налаштування режиму відтворення для монітора або мультимедійного проектора;
- підготовка до друку на монохромному або кольорову принтері;
- збереження презентації у різних форматах для використання різними програмними продуктами;
- включення до файлів презентації засобів відтворення на комп'ютері навіть без жодної програми опрацювання презентацій.
- Тест
Растрова графіка
- Цифрове мистецтво
Цифрове мистецтво
Динамічне цифрове мистецтво, активно відгукується як на технічні та технологічні новації, на характер творчого мислення сучасних художників, що постійно змінюється. Спроби усвідомити це явище в цілому, а також дати оцінку окремим особливостям цифрового, провести аналіз основним визначенням та трактуванням, висвітлити напрямки цифрового мистецтва, визначити особливості цифрового мистецтва е завданням даної роботи.
Цифрове мистецтво — напрямок в медіамистецтві, твори якого створюються і представляються за допомогою сучасних інформаційно-комунікаційних або медіа технологій, результатом якого є художні твори в цифровій формі. Цифрове мистецтво існує одночасно в області мистецтва і в області технології. Відповідно, і мова понять, якими оперує цей вид мистецтва, ділиться на дві групи. Першу можна позначити як художню, її термінологія прийшла з галузі образотворчого мистецтва. Це такі поняття, як стиль, простір, середа, композиція, пропорції, пластика, ритм, колір, світло, контраст, нюанс, фактура.
Види комп'ютерної графіки:
- растрова графіка
- векторна графіка
- тривіміврна (
3D ) - фрактальна графіка
- Растрова графіка
Растрова графіка

Основним елементом растрового зображення є точка (крапка). Якщо зображення екранне, то ця точка називається пікселем. Залежно від того, на яку графічну розподільчу здатність екрану налаштована операційна система комп'ютера, на екрані можуть розміщуватись зображення, які мають
640х480, 800х600, 1024х768 і більше пікселів.З розміром зображення безпосередньо пов'язана його роздільна здатність. Цей параметр вимірюється в точках на дюйм (
dots per inch, dpi ). У монітора з діагоналлю 15 дюймів розмір зображення на екрані становить приблизно28х21 см . Знаючи, що в одному дюймі25,4 мм , можна розрахувати, що при роботі монітора в режимі800х600 пікселів роздільна здатність екранного зображення72 dpi .При друці розподільча здатність має бути набагато вище. Поліграфічний друк повноколірного зображення вимагає роздільної здатності
200–300 dpi . Стандартний фотознімок10х15 см повинен мати приблизно1000х1500 пікселів. Таке зображення буде мати 1,5 млн точок, а якщо зображення кольорове і на координування кожної точки використано три байти, то звичайній фотографії відповідатиме масив даних розміром понад4 Мбайт .Великий обсяг даних — основна проблема при використанні растрових зображень. Для активних робіт з великими ілюстраціями типу журнальної шпальти потрібні комп'ютери з великими обсягами оперативної пам'яті (
128 Мбайт і більше) і високопродуктивними процесорами.Другий недолік растрових зображень пов'язаний з неможливістю розглянути деталі. Оскільки зображення складається із точок, то збільшення зображення призводить до того, що ці точки стають крупніші. Ніяких деталей при збільшенні растрового зображення роздивитись не вдається. Більше того, збільшення точок растру візуально спотворює ілюстрацію і робить її грубою. Цей ефект називається пікселізацією.
- Векторна графіка
Векторна графіка
У векторній графіці основним елементом зображення є лінія. В растровій графіці також існують лінії, але там вони розглядаються як комбінації точок. Відповідно, чим довша растрова лінія, тим більше пам'яті вона потребує. У векторній графіці обсяг пам'яті, для зберігання лінії, не залежить від розміру лінії, оскільки лінія представляється у вигляді формули, а точніше, у вигляді кількох параметрів. Що б ми не робили з цією лінією, міняються тільки її параметри, які зберігаються в чарунках пам'яті. Кількість чарунків залишається незмінною для будь-якої лінії.
Лінія — елементарний об'єкт векторної графіки. Все, що є у векторній ілюстрації, складається з ліній. Найпростіші об'єкти об'єднуються в складніші, наприклад, чотирикутник можна розглядати як чотири взаємопов'язані лінії, а куб як дванадцять взаємопов'язаних ліній, або як шість чотирикутників. Через такий підхід векторну графіку часто називають об'єктно-орієнтованою графікою.
Як усі об'єкти, лінії мають властивості. До цих властивостей належать: форма лінії, її товщина, колір, характер лінії (суцільна, пунктирна тощо). Замкнуті лінії мають властивість заповнення. Внутрішня область замкнутого контуру може бути заповнена кольором, текстурою, картою (заготовлені растрові зображення).
Векторна графіка цих недоліків не має, але значно ускладнює роботу зі створення художніх ілюстрацій. На практиці засоби векторної графіки використовують не для створення художніх композицій, а для оформлювальних, креслярських і проектно-конструкторських робіт.
У векторній графіці достатньо складні композиції мають невеликий обсяг. Питання масштабування вирішуються також легко. При необхідності зображення можна збільшувати до найдрібніших деталей.
- Фрактальна графіка
Фрактальна графіка
Фрактальна графіка обраховується як векторна, але відрізняється тим, що жодних об'єктів у пам'яті комп'ютера не зберігається. Зображення будується за рівнянням (або за системою рівнянь), тому нічого, крім формули, зберігати не потрібно. Змінивши коефіцієнти у рівнянні, отримують зовсім іншу картину.
Найпростішим фрактальним об'єктом є фрактальний трикутник. Фрактальними властивостями володіють багато об'єктів живої і неживої природи. Звичайна сніжинка при збільшенні виявляється фрактальним об'єктом. Фрактальні алгоритми лежать в основі росту кристалів і рослин.
Властивість фрактальної графіки моделювати образи живої природи обчисленням часто використовують для автоматичної генерації незвичних ілюстрацій.
- Тривимірна графіка
Тривимірна графіка
Тривимірна графіка (
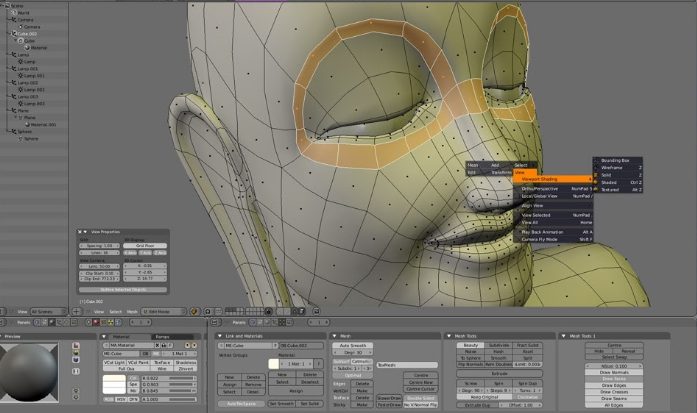
3D — Three dimensions — «три виміри») оперує з об'єктами в тривимірному просторі. Зазвичай результати являють собою плоску картинку, проекцію. Тривимірна комп'ютерна графіка широко використовується в кіно, комп'ютерних іграх.У тривимірній комп'ютерній графіці всі об'єкти зазвичай є набором поверхонь або часток. Мінімальну поверхню називають полігоном. Як полігон зазвичай обирають трикутники.
Усіма візуальними перетвореннями в
3D -графіці управляють матриці. У комп'ютерній графіці використовується три види матриць:- матриця повороту
- матриця зсуву
- матриця масштабування
Растрову графіку використовують при розробці електронних (мультимедійних) і поліграфічних видань. Ілюстрації, виконані засобами растрової графіки, рідко створюють вручну за допомогою комп'ютерних програм. Частіше для цього використовують скановані ілюстрації, підготовлені художником на папері, або фотографії. Останнім часом для вводу растрових зображень в комп'ютер широко використовують цифрові фото- і відеокамери.
Більшість графічних редакторів, призначених для роботи з растровими ілюстраціями, орієнтовані більше на обробку, а не створення зображення. В Інтернеті поки що використовують тільки растрові ілюстрації.
Програмні засоби для роботи з векторною графікою призначені найперше для створення ілюстрацій і менше для їхньої обробки. Такі засоби широко використовують в рекламних агентствах, дизайнерських бюро, редакціях і виданнях. Оформлювальні роботи із застосуванням шрифтів і простих геометричних елементів, вирішуються засобами векторної графіки набагато простіше. Існують приклади високохудожніх творів, створених засобами векторної графіки, але вони скоріше винятки, ніж правило, оскільки художня підготовка ілюстрацій засобами векторної графіки надзвичайно складна.
Програмні засоби для роботи з фрактальною графікою призначені для автоматичної генерації зображення шляхом математичних розрахунків. Створення фрактальної художньої композиції полягає не в рисуванні чи оформленні, а в програмуванні. Фрактальну графіку рідко використовують для створення друкованих або електронних документів, але її часто використовують у розважальних програмах.
- Растровий графічний редактор як інструмент для дизайну
Растровий графічний редактор як інструмент для дизайну
Растровий графічний редактор — спеціалізована програма для створення і обробки растрових зображень. Ці програмні продукти знайшли широке застосування в роботі художників-ілюстраторів, при підготовці зображень до друку або на фотопапері, публікації в інтернеті.
Растрові графічні редактори дозволяють користувачеві створювати і редагувати зображення на екрані комп'ютера (серед звичних інструментів — декілька типів ліній, стирання, копіювання об'єктів, додавання тексту, заповнення кольору фону…), а також зберігати їх в різних растрових форматах. Формати збереження зображень поділяються на такі, що дозволяють зберігати растрову графіку з незначним зниженням якості за рахунок використання алгоритмів стиснення з втратами (
JPEG ,PNG ,GIF іTIFF ), та такі, що також підтримують стиснення (RLE ), але загалом є «попіксельним» описом зображення (BMP ).На противагу векторним редакторам, растрові використовують для утворення зображень матрицю точок (
bitmap ). При цьому, більшість сучасних растрових редакторів містять векторні інструменти редагування як допоміжні.Найвідоміші растрові редактори:
- Adobe Photoshop — найпопулярніший комерційний редактор
- Adobe Fireworks
- Corel Photo-Paint
- Corel Painter
- GIMP — найпопулярніший вільний редактор
- Microsoft Photo Editor
- Microsoft Paint
- Microsoft Paint 3D
Растрове зображення зберігається за допомогою крапок різного кольору (пикселей), які утворюють рядки й стовпці. Будь-який пиксель має фіксоване положення й колір. Зберігання кожного пикселя вимагає деякої кількості біт інформації, що залежить від кількості кольорів у зображенні.
Якість растрового зображення визначається розміром зображення (числом пикселей по горизонталі й вертикалі) і кількості квітів, які можуть приймати пиксели.
Растрові зображення дуже чутливі до масштабування (збільшенню або зменшенню). Коли растрове зображення зменшується, кілька сусідніх крапок перетворюються в одну, тому губиться розбірливість дрібних деталей зображення. При укрупненні зображення збільшується розмір кожної крапки й з'являється східчастий ефект, що видний неозброєним оком.
- Растровий графічний редактор
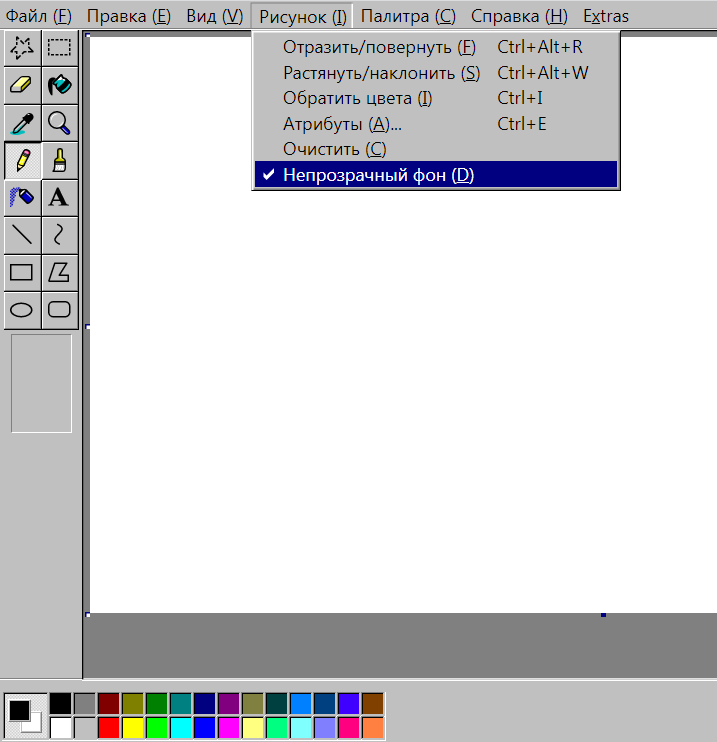
Paint Растровий графічний редактор
Paint Paint є одним з найпростіших растрових графічних редакторів, проте і за допомогою його інструментів можна створювати цікаві зображення.
Отже, познайомимося ближче з інтерфейсом додатку.
У лівій частині вікна знаходиться панель інструментів, знизу палітра кольорів. У палітрі кольорів знаходиться
28 кольорів, але є можливість змінити потрібний колір на інший із повної палітри.
Основні інструменти
Paint - Інструменти малювання:
- олівець,
- пензлик,
- розпилювач
- Фігури, лінії, заливка
- Інструменти для редагування: гумка
- Інструменти виділення «Прозорий фон/Непрозорий фон»
- Піпетка, лупа
- Меню програми
- Відміна дії
- Збереження
Примітки:
- Для скасування останньої дії необхідно виконати команду
Правка-Скасувати або скористатися комбінацією клавішCtrl+Z . - Якщо переміщати виділений фрагмент із затиснутою клавішею
Shift , то лишатиметься слід.
- Інструменти малювання:
Домашнє завдання Використовуючи ідеї ландшафтного дизайну розробити клумбу для озеленення міста, підібравши кольори для висаджування квітів.
- Тест

The G NU I mage M anipulation P rogram


- Інтерфейс


При першому відкритті редактора
GIMP користувач бачить, що інтерфейс уGIMP не зовсім звичайний. Елементи управління програмою знаходяться на різних панелях, в залежності від їх призначення.GIMP містить два основних вікна - це вікно інструментів абоToolbox і вікно зображення -Image Window .Крім цих вікон можна відкрити (з меню, що викликається через команду Файл | Діалоги) різні допоміжні вікна, службові вікна для вибору інструментів, шаблонів, введення кольору (палітра), шарів (layers) і тд.
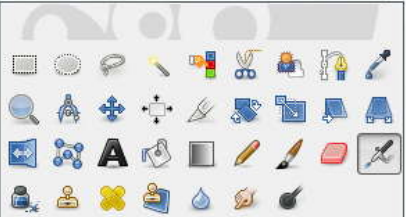
Панель інструментів це серце
GIMP . Це єдина частина програми, яку ви не можете продублювати або закрити. Ось невеликий опис того, що ви тут знайдете.У панелі інструментів, як і в більшості елементів інтерфейсу
GIMP , розміщення курсору миші над будь-яким елементом з затримкою на мить зазвичай викликає "підказку", яка може допомогти зрозуміти дію або призначення цього елемента. Також у більшості випадків для отримання допомоги по даному елементу можна натиснути клавішу F1.Піктограми інструментів. Ці піктограми є кнопками, які активують інструменти для різноманітних дій: виділення частин зображень, малювання, перетворення, і т.п.
Кольори фону / переднього плану. Область вибору кольору показує поточний обраний вами колір переднього плану і фону, який застосовується у багатьох операціях. Клацання по одному з них викликає вибірник колорів, який дозволяє встановити інший колір. Клацання по двобічній стрілці змінює місцями два кольори, клацання по невеликому символі у нижньому лівому кутку скине їх у чорний і білий кольори.
Пензель / Текстура / град. Розташовані тут значки показують поточні вибрані елементи
GIMP -а, такі як: пензель, що використовується всіма інструментами, які дозволяють малювати по зображенню ("малювання", до речі, включає в себе такі операції як стирання і розмазування); текстуру, що використовується для заливання виділених областей зображення; і градієнт, який застосовується при створенні плавного колірного переходу. Клацання по будь-якому з цих значків викликає діалогове вікно, що дозволяє змінити цей елемент.Активне зображення. Це нова можливість в
GIMP 2.2. УGIMP ви можете працювати з багатьма зображеннями одночасно, але в будь-який момент тільки одна з них є "активним зображенням". Тут ви знайдете подання зменшеної копії активного зображення у вигляді піктограми. Клацання по ній викликає діалог зі списком усіх відкритих на даний момент зображень, дозволяючи за бажанням змінити активне зображення. (Клацання по вікну зображення робить теж саме). - Можливості
Gimp - Кольори та інструменти для малювання
До
GIMP стандартно входять 48 пензлів, також користувач може створювати свої або додавати пензлі, створені іншими користувачами. Пензлі можуть використовуватися для малювання з різним ступенем прозорості та стирання. ПалітраGIMP дозволяє визначати кольориRGB та в останніх версіях,HSV таCMYK . Також уGIMP застосовується шістнадцятковий запис кольору (зазвичай використовується вHTML ). - Градієнти
GIMP підтримує градієнти, що є інтегрованими з іншими інструментами для малювання. Стандартно програма містить більше 80 градієнтів, з можливістю додавати власні градієнти та змінювати існуючі. - Виділення
В
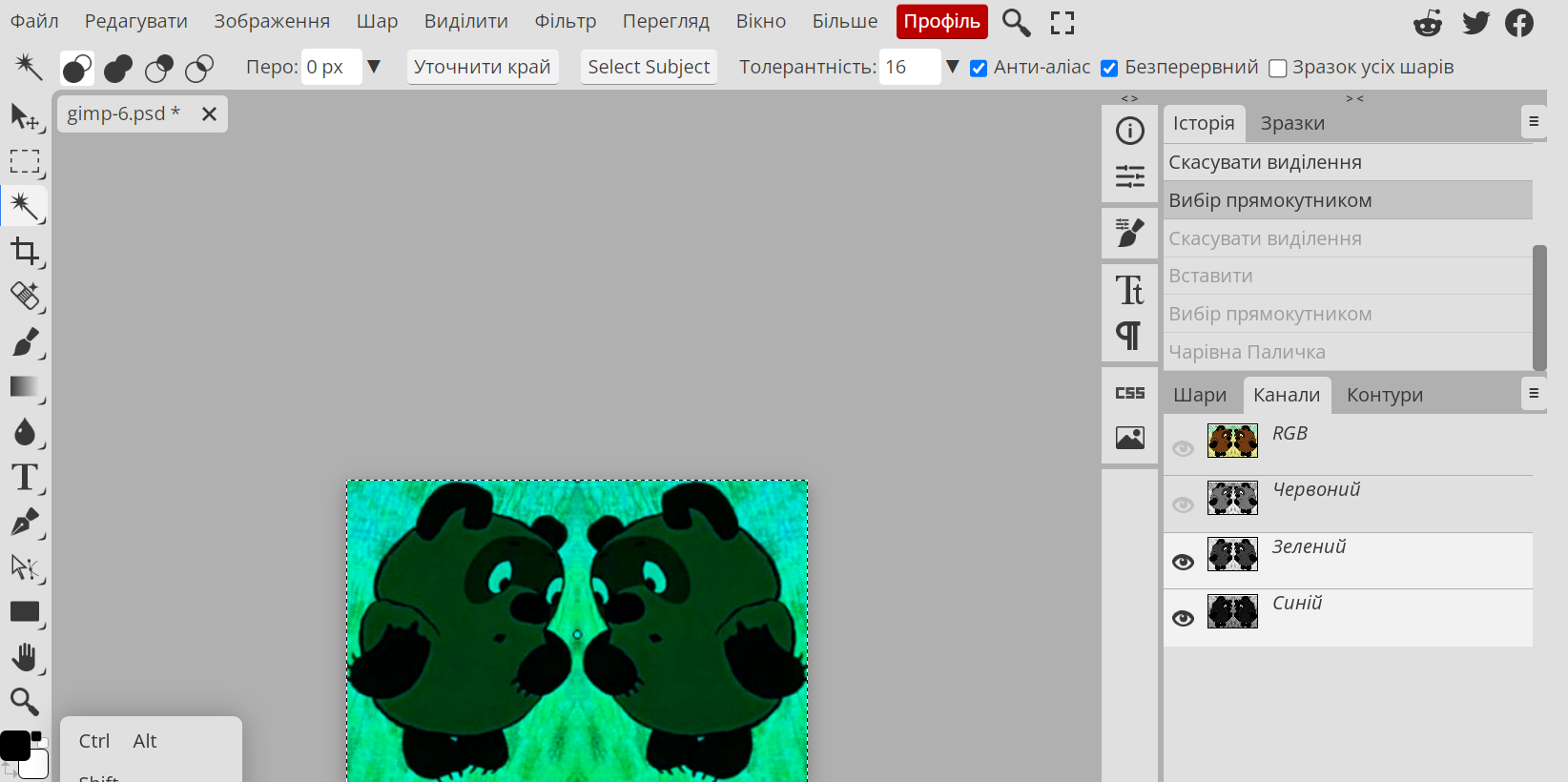
GIMP можна застосовувати прямокутні і еліптичні виділення, а також виділення довільної форми, виділяти ділянки за кольором, а також виділяти суміжні ділянки. - Шари, канали та прозорість
GIMP має підтримку шарів (layer ) зображення, а також прозорих шарів.Видимість шару може бути увімкнута, вимкнута або шар може бути напівпрозорим. Програма підтримує прозорі та напівпрозорі зображення. Канали додають різні типи прозорості та ефектів кольору до зображення.
- Контури
GIMP може створювати контури, що містять сегментикривих Без’є .Контури можуть бути збережені. Границі контуру і контур можуть бути заповнені кольором або градієнтом. Контури — корисний інструмент, що дозволяє створювати складні виділення. Інструмент ножиці може використовуватись для створення контуру за кольором.
- Фільтри та ефекти
GIMP має приблизно 150 стандартних фільтрів та ефектів, включаючи фільтри розмивання, додавання шуму, підвищення різкості та інші. - Написання скриптів
GIMP підтримує автоматизацію за допомогою макросів та скриптів за підтримки вбудованогоScheme або зовнішнього (Perl ,Python абоTcl ) інтерпретатора.
- Кольори та інструменти для малювання
- Особливості програми
GIMP останніх версій має такі особливості:GIMP підтримується графічними планшетами та іншими пристроями введення.- Динаміка пензлів. Будь-який пензель можна задати ступінь тремтіння, пензлі можуть реагувати на ступінь натискання, швидкість руху і змінювати свій колір, розмір, жорсткість і непрозорість у довільному порядку.
- Власний формат файлів
XCF зберігає абсолютно всю інформацію про файл, включаючи історію відмін. У будь-який момент можна почати редагувати файл і скасувати будь-які попередні дії. - Зручна робота з буфером обміну. Вміст буфера обміну відразу можна перетворити або в нове зображення, або можна використовувати як пензель або текстуру для заливки.
GIMP може перетягувати практично все, що ви бачите на екрані. Ви можете навіть перетягнути колір з панелі інструментів на зображення і в результаті все зображення або виділена його частина будуть заповнені oбраним кольором.GIMP вміє архівувати зображення "на льоту". Потрібно тільки додати до імені файлуgz абоbz2 , і зображення буде стиснуте. Надалі,GIMP зможе відкрити таке зображення як звичайне.- Інтуїтивний інструмент вільного виділення. Одним інструментом можна створювати як багатокутні виділення, так і виділення "від руки". Всі точки з'єднання виділення можна редагувати перед застосуванням виділення.
- Підтримка пензлів у форматі Фотошопа дає величезні можливості малювання дизайнерам та художникам.
- Підтримка формату файлів
PSD забезпечує хорошу інтеграцію з програмами, які не підтримують формат файлівGIMP . - При кадруванні зображення відразу можна вибрати правила, які допоможуть краще кадрувати зображення. Наприклад, "Правило третьої", "Золотий перетин", "Лінії по центру".
- Редагування виділення. Після створення прямокутного або еліптичного виділення його розміри і параметри можна відредагувати. Можна змінити розміри виділеної області або, наприклад, закруглити краї виділення.
- Інструмент вирівнювання. Шари можна вирівняти за певними параметрами, які потрібні вам. Правилом вирівнювання може бути направляюча, активний шар або контур виділення.
- Локалізація.
GIMP переведений на безліч мов. Він самостійно визначить мову операційної системи при установці, і відразу ж почне працювати з вами на вашій рідній мові. - Змінні комбінації клавіш. У
GIMP можна перепризначити більшість гарячих клавіш. При включеній функції динамічної зміни, гарячі клавіші можна поміняти, навівши курсор на пункт меню і просто натиснути потрібне сполучення клавіш. - Просте створення власних плагінів. Будь-який програміст може створити розширення на одній з трьох поширених мов програмування, що дозволить розширити можливості редактора. Тому таких плагінів створена велика кількість.
- Карта зображення. У
GIMP стандартної збірки додано плагін, який може створювати HTML-розмітку і саму карту зображення (image map). - Інтелектуальне знебарвлення. При знебарвленні зображення можна вибрати один із запропонованих варіантів знебарвлення.
- Параметр "Затухання". Можливо не повне скасування попередньої дії, а його часткове ослаблення за рахунок зміни режиму змішування та непрозорості.
- Інструмент "Контури". Інструмент служить для створення псевдовекторних кривих. Реалізовано, мабуть, набагато зручніше ніж у більшості платних векторних редакторів.
- Пересування полотна. У полотні зображення можна пересувати за межі вікна, що допомагає малювання по краю зображень. Зображення можна пересувати, поки в будь-якому кутку полотна не виявиться центру зображення.
Це дуже допомагає при малюванні по краях малюнка. - Реальний розмір шару. При активації одного з шарів, можна побачити його краї, якщо він навіть знаходиться за межами робочого полотна. Цю функцію можна відключити.
- Виділення переднього плану. Дуже швидкий і зручний інструмент,який порівнює кольори, які є на передньому плані, а потім створює виділення тільки переднього плану. У будь-який момент кольори переднього плану можна перевизначити пензлем.
- Можливість працювати з шарами і масками.
- Підтримувані типи файлів
GIMP може відкривати та зберігати наступні типи файлів:XCF , власний формат файлівGIMP (.xcf , або архівований як.xcf.gz або.xcf.bz2 )- Файли пензлів
GIMP (.gbr ,.gbp та анімований.gih ) - Шаблон
GIMP (.pat ) - Autodesk flic анімація (
.fli ) DICOM (.dcm або.dicom )PostScript файли (.ps ,.ps.gz та.eps , для повноцінної підтримки потрібен GAP (GIMP Animation Package))- Астрономічні зображення (
.fits , чи.fit ) - Scalable vector graphics (
.svg ) - Microsoft Windows ICO (
.ico ) - Microsoft аудіо-відео AVI файли (
.avi ) - Bitmap файли (
.bmp ) - Файли Paintshop Pro (
.psp або.tub ) - Файли Adobe Photoshop (
.psd та.pdd ) - GIF зображення та анімацію (
.gif ) - Зображення Joint Photographic Experts Group (
.jpeg ,.jpg , or.jpe ) - Зображення Portable Network Graphics (
.png ) - Tagged Image File Format (
.tiff or.tif ) - TARGA (
.tga ) - X Window bitmap зображення (
.xbm ,.icon , or.bitmap )

 Скласти умовну композицію із геометричних фігур на поєднання більших і менших об'ємів, кольорових чи тонових протилежних характеристик (біле — чорне, червоне — жовте, жовто — зелене).
Скласти умовну композицію із геометричних фігур на поєднання більших і менших об'ємів, кольорових чи тонових протилежних характеристик (біле — чорне, червоне — жовте, жовто — зелене).


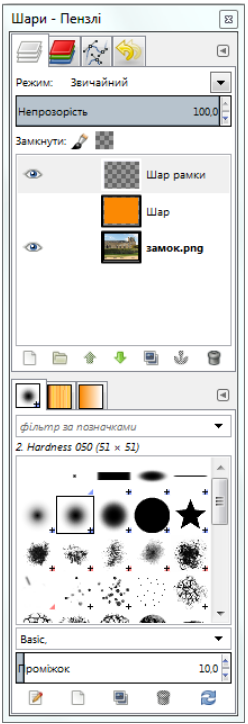
 В
В 
 — cтворити новий шар та додати його до зображення з можливістю вказати його розміри і назву, колір тла тощо.
— cтворити новий шар та додати його до зображення з можливістю вказати його розміри і назву, колір тла тощо. — підняти активний шар на один рівень.
— підняти активний шар на один рівень. — опустити активний шар на один рівень.
— опустити активний шар на один рівень. — створити копію шару та додати її до зображення.
— створити копію шару та додати її до зображення. — прикріпити рухомий шар.
— прикріпити рухомий шар. — вилучити шар.
— вилучити шар. . Його наявність означає, що при переміщенні одного шару з таким ланцюжком буде переміщено всі такі шари, а не лише активний. Між піктограмою
. Його наявність означає, що при переміщенні одного шару з таким ланцюжком буде переміщено всі такі шари, а не лише активний. Між піктограмою  із зображенням ока і зображенням шару є місце, натискання на яке і призводить до появи зображення ланцюжка
із зображенням ока і зображенням шару є місце, натискання на яке і призводить до появи зображення ланцюжка  Переміщення шару — переміщення шару за допомогою мишки в довільне місце (відносно тла);
Переміщення шару — переміщення шару за допомогою мишки в довільне місце (відносно тла); Вирівнювання шару — вирівнювання шару відносно тла (за лівим чи правим, верхнім чи нижнім краєм, центрувати);
Вирівнювання шару — вирівнювання шару відносно тла (за лівим чи правим, верхнім чи нижнім краєм, центрувати); Масштабування шару — зміна ширини й висоти шару;
Масштабування шару — зміна ширини й висоти шару; Викривлення шару — нахил зображення по вертикальній або горизонтальній осі на вказане число пікселів;
Викривлення шару — нахил зображення по вертикальній або горизонтальній осі на вказане число пікселів; Перспектива — вільна трансформація шару;
Перспектива — вільна трансформація шару; Дзеркало — дзеркальне відображення шару відносно горизонтальної або вертикальної осі;
Дзеркало — дзеркальне відображення шару відносно горизонтальної або вертикальної осі; Кадрування — обрізання зайвого: подвійне клацання відсікає все, що не потрапило в область виділення;
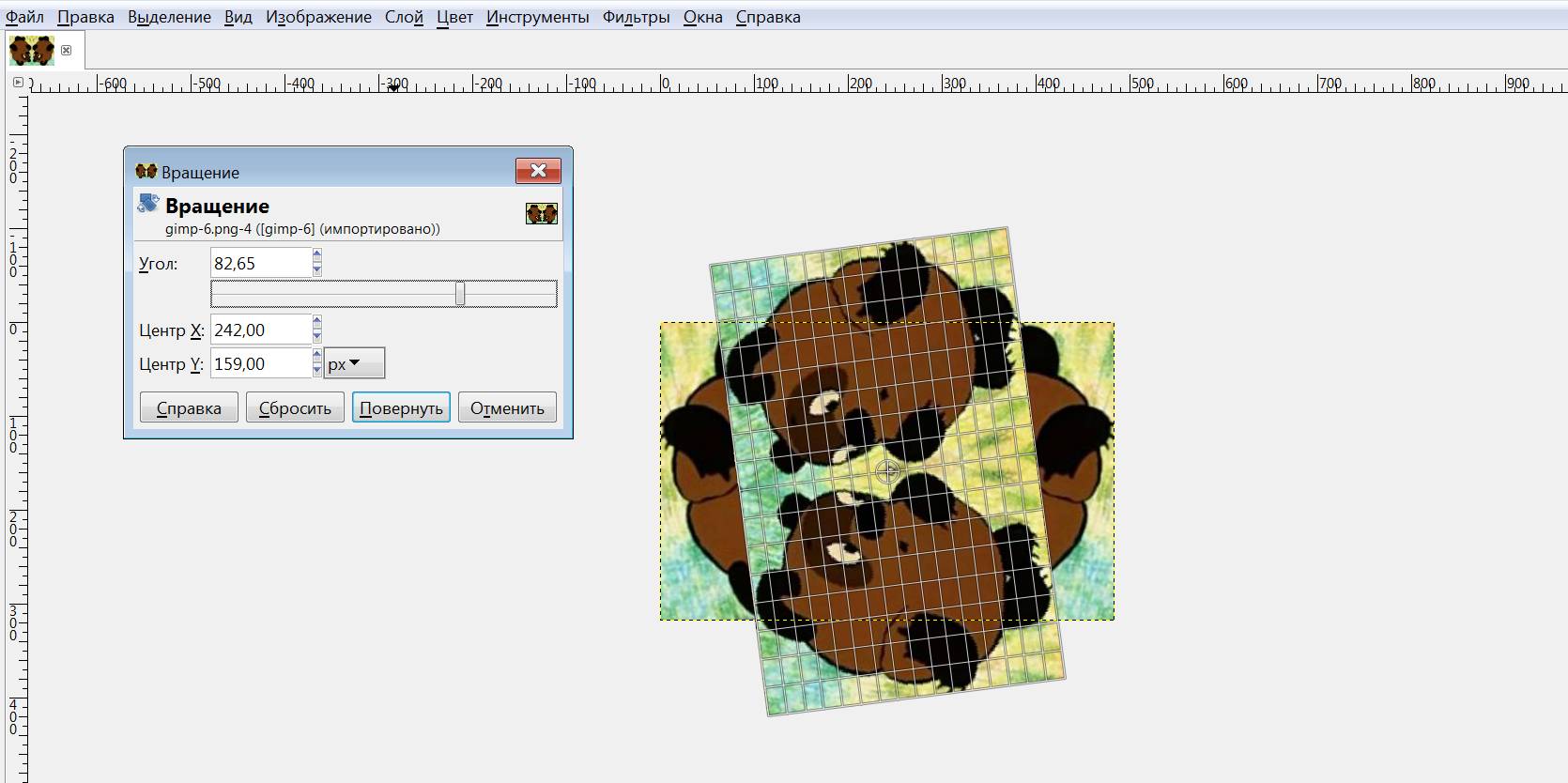
Кадрування — обрізання зайвого: подвійне клацання відсікає все, що не потрапило в область виділення; Обертання — повертання шару на довільний кут.
Обертання — повертання шару на довільний кут.



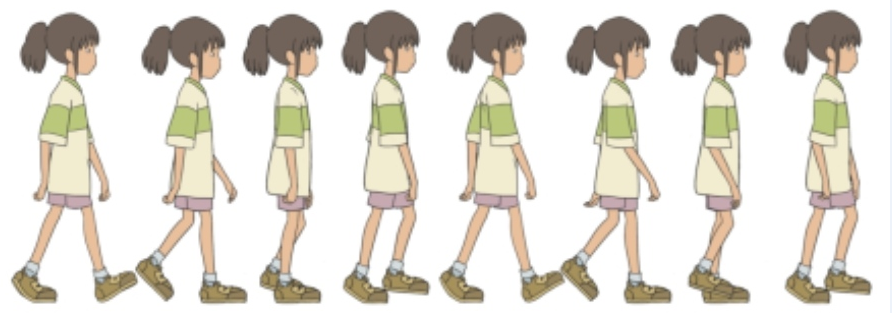
 У графічному редакторі створити з наведеного малюнку кадри (вісім шарів)
У графічному редакторі створити з наведеного малюнку кадри (вісім шарів)