Мультімедійні та гіпертекстові документи

Mультимедіа — це поєднання різних способів подання повідомлень та використання різних пристроїв для їх відтворення.
Для введення в комп’ютер мультимедійних даних до нього приєднують такі зовнішні пристрої, як мікрофон, сканер, відеокамера та ін., для виведення — монітор, проектор, навушники, принтер та ін.
- Технології опрацювання мультимедійних даних
Технології опрацювання мультимедіа є одним із напрямків інформатики. Мета — створення продукту, який передає інформацію шляхом упровадження та використання нових технологій, набору зображень, текстів і даних, що супроводжуються звуком, відео, анімацією й іншими візуальними ефектами.
Розглянемо лише деякі приклади таких технологій:
- AJAX (Asynchronous Java Script And XML — асинхронний
JavaScript таXML ) — дає змогу створювати набагато зручніші веб-інтерфейси користувача на тих сторінках сайтів, де необхідна активна взаємодія. До того ж користувач може переглядати далі вміст сайта, поки сервер все ще обробляє запит. Браузер лише довантажує потрібні користувачеві дані. Рівень використанняAJAX значно підвищився після того, як компаніяGoogle почала активно використовувати його у створенні своїх сайтів, таких якGmail ,GoogleMaps іGoogleSuggest . - Кешування — процес збереження часто запитуваних документів на проксі-серверах (проміжних серверах, які виконують роль посередників між цільовими серверами та клієнтами) або машині користувача з метою запобігання їх постійному завантаженню з сервера-джерела і зменшення трафіку (об’єм інформації, який передається комп’ютерною мережею за певний час). Таким чином, інформація переміщується ближче до користувача.
- WebRTC (Web Real Time Communication — веб-комунікація в режимі реального часу) — відкритий стандарт мультимедійного зв’язку в реальному часі, який працює безпосередньо у веб-браузері. Створений, щоб усунути ризики для конфіденційності в умовах доступності локальних сервісів і мультимедійних потоків, підвищуючи якість онлайн-нарад, відеоконференцій та подібних сервісів.
- LongPolling — технологія, яка створює можливість отримувати дані про нові події за допомогою «відкладеного запиту». Сервер отримує запит, але відправляє відповідь на нього не відразу, а лише тоді, коли відбудеться якась подія (наприклад, прийде нове повідомлення) або закінчиться заданий термін очікування.
- Веб-сокети (WebSockets — веб-гніздо, роз’єм) — технологія, яка дає змогу створювати інтерактивне з’єднання між клієнтом (браузером) та сервером для обміну повідомленнями в режимі реального часу.
Веб-сокети допомагають працювати з двонаправленим потоком даних Під час їх використання немає потреби постійно повторювати запити. Достатньо виконати один запит і чекати відгуку сервера, який буде відправляти повідомлення в міру готовності. Веб-сокети незамінні в процесі розробки чат-застосунків, застосунків Інтернету речей та багатокористувацьких ігор.
Усі перелічені технології націлені саме на прискорення процесу передачі мультимедійної інформації та полегшення організації процесу інтерактивного спілкування користувачів в Інтернеті.
- AJAX (Asynchronous Java Script And XML — асинхронний
- Формати для зберігання відео
Ім'я Розширення файлу Формат контейнера Формати кодування відео Формати кодування аудіо Примітки WebM .webm Matroska VP8, VP9, AV1 Vorbis, Opus Безкоштовний формат, створений для відео HTML5 Matroska .mkv Matroska будь-який будь-який Flash Video (FLV) .flv FLV VP6, Sorenson Spark, Екранне відео, Екранне відео 2, H.264 MP3, ADPCM, Nellymoser, Speex, AAC Використання форматів стиснення H.264 та AAC у форматі файлу FLV має деякі обмеження, і автори Flash Player настійно рекомендують усім прийняти новий стандартний формат файлу F4V[2] фактично стандартний для вебпотокового відео (через RTMP) F4V .flv MPEG-4, частина 12 H.264 MP3, AAC Заміна на FLV Vob .vob VOB H.262 / MPEG-2, частина 2 або MPEG-1, частина 2 PCM, DTS, MPEG-1, Audio Layer II (MP2) або Dolby Digital (AC-3) Файли у форматі VOB мають розширення імені файлу .vob і зазвичай зберігаються в папці VIDEO_TS у корені DVD. Формат VOB базується на форматі потоку програм MPEG. Ogg Video .ogv, .ogg OGG Теора, Дірак Vorbis, FLAC Dirac .drc ? Дірак ? GIF .gif Не застосовується Не застосовується жоден Проста анімація, неефективне стиснення, відсутність звуку, широко підтримується Відео для GIF .gifv HTML будь-який жоден Не стандартизований і не справжній відеофайл у класичному значенні, оскільки він просто посилається на реальний відеофайл (наприклад, файл .webm), який повинен існувати окремо в інших місцях. «Файл» у форматі .gifv — це просто вебсторінка HTML, яка включає тег відео HTML5, де відео не має звуку. Оскільки в Інтернеті існували великі спільноти, які творили мистецтво за допомогою коротких беззвучних відео у форматі GIF, GIFV було створено як функціонально подібну заміну із значно меншими розмірами файлів, ніж неефективний формат GIF Multiple-image Network Graphics .mng Не застосовується Не застосовується жоден Неефективний, не використовується широко AVI .avi AVI будь-який будь-який Використовує RIFF MPEG Transport Stream .MTS, .M2TS, .TS AVCHD AVCHD (MPEG-4 / H.264) Dolby AC-3 або нестиснутий лінійний PCM Стандартний формат відео, який використовується багатьма відеокамерами Sony і Panasonic HD. Він також використовується для зберігання відео високої чіткості на дисках Blu-ray QuickTime File Format .mov, .qt QuickTime багато AAC, MP3, інші[3] Windows Media Video .wmv WMV Windows Media Video, Windows Media Video Screen, Windows Media Video Image Windows Media Audio, Sipro ACELP.net Формат необробленого відео .yuv Не застосовується Не застосовується Підтримує всі дозволи, структури вибірки та частоту кадрів RealMedia (RM) .rm RealMedia RealVideo RealAudio Створено для RealPlayer RealMedia Variable Bitrate (RMVB) .rmvb Змінний бітрейт RealMedia RealVideo RealAudio Створено для RealPlayer VivoActive (VIV) .viv VIV на основі відео H.263 Аудіо G.723 ADPCM (не мовний кодек G.723.1) Створено для програвача VivoActive Advanced Systems Format (ASF) .asf ASF будь-який будь-який AMV video format .amv Модифікована версія AVI[4] Варіант Motion JPEG Варіант IMA, ADPCM Запатентований формат відеофайлів, створений для плеєрів MP4 та MP3-програвачів S1 з відтворенням відео MPEG-4, частина 14 (MP4) .mp4, .m4p (із DRM), .m4v MPEG-4, частина 12 H.264, MPEG-4, частина 2, MPEG-2, MPEG-1 Розширене аудіокодування, MP3, інші MPEG-1 .mpg, .mp2, .mpeg, .mpe, .mpv MPEG-1, частина 1 MPEG-1, частина 2 MPEG-1 Audio Layer I, MPEG-1 Audio Layer I, MPEG-1 Audio Layer III (MP3) Стара, але дуже широко використовувана завдяки встановленій основі MPEG-2 - Відео .mpg, .mpeg, .m2v ? H.262 AAC, MP3, MPEG-2 Частина 3, інші M4V - (формат файлу для відео для iPod та PlayStation Portables, розроблений Apple) .m4v MPEG-4, частина 12 H.264 AAC, Dolby Digital Розроблено Apple, використовується в iTunes. Дуже схожий на формат MP4, але може мати DRM SVI .svi MPEG-4 з використанням спеціального заголовка Формат відео Samsung для портативних плеєрів 3GPP .3gp MPEG-4, частина 12 MPEG-4, частина 2, H.263, H.264 AMR-NB, AMR-WB, AMR-WB +, AAC-LC, HE-AAC v1 або розширений aacPlus (HE-AAC v2) Поширений формат відео для мобільних телефонів 3GPP2 .3g2 MPEG-4, частина 12 MPEG-4, частина 2, H.263, H.264 AMR-NB, AMR-WB, AMR-WB +, AAC-LC, HE-AAC v1 або розширений aacPlus (HE-AAC v2), EVRC, SMV або VMR-WB Поширений формат відео для мобільних телефонів Material Exchange Format (MXF) .mxf MXF ROQ .roq використовується Quake 3[5] Nullsoft Streaming Video (NSV) .nsv NSV Для потокового відеовмісту через Інтернет Flash Video (FLV) .flv .f4v .f4p .f4a .f4b Аудіо, відео, текст, дані Платформа Adobe Flash SWF, F4V, формат базового мультимедійного файлу ISO Розроблено платформою Adobe Flash - Програми для роботи з мультимедійними даними

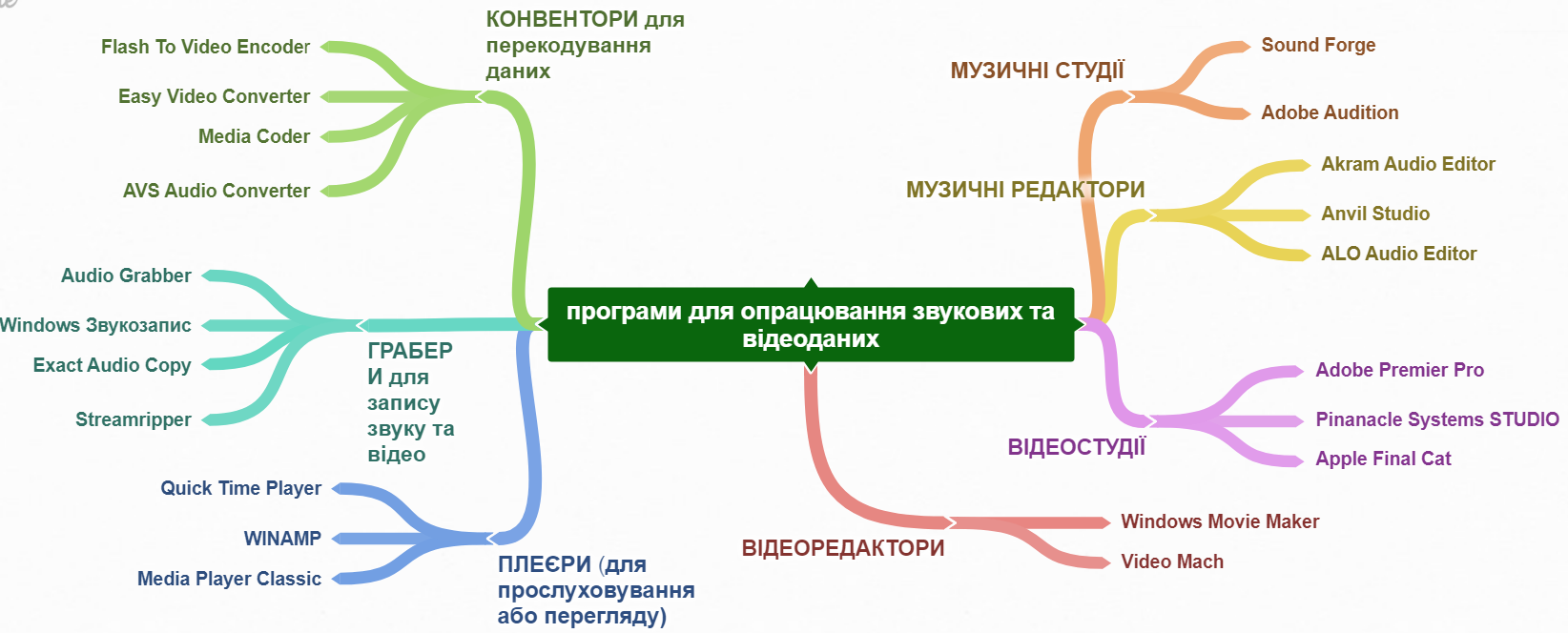
Плеєри. За допомогою цих програм ми можемо подивитися фільм, послухати улюблену музику.
Грабери. Ці програми використовують під час створення відео та аудіо файлів. Щоб записати мультимедійний файл на комп’ютер, треба підключити пристрої введення/виведення мультимедійних даних, такі як мікрофон чи веб-камера.
Конвертори. Ці програми призначені для зміни формату файлу, у який записано аудіо чи відеодані.- Музичні та відео редактори. Ці програми призначені для обробки мультимедійних файлів.
- Аудіо та відеостудії. Це професійні програми з розширеним набором функцій призначені для створення фільмів, анімацій, відео кліпів, аудіо композицій та ін.
Поняття про мову розмітки гіпертекстового документа

Мультимедійні матеріали можна розміщувати не лише на локальному комп’ютері, а й у мережі
Текстові документи, які містять гіперпосилання, називають гіпертекстовими.
Для того щоб отримати гіпертекст, до нього слід додати розмітку мовою
- Загальні поняття про HTML
HTML (HyperText Markup Language — мова розмітки гіпертекстових документів) – текстова мова розмітки, призначена для розмітки документів, які містять текст, зображення, гіперпосилання, тощо.
Розмітка – процес розміщення в тексті кодівHTML .Деякі теги мають властивості, які називаються атрибутами. Наприклад майже кожен тег має атрибут
title . В ньому прописується текст підказки яку видно, коли користувач наводить курсор на елемент тегу.
Приклад:<img title='Тут нема важливого атрибуту src, який визначає назву графічного файла'> HTML -документ складається з трьох основних елементів:- Декларація типу документа (тег Doctype) – тег, який визначає тип документа
- Шапка документа (тег HEAD) – загальні або додаткові відомості про
HTML -документ, які не відображаються у вікні браузера - Тіло документа (тег BODY) – основний зміст документа.
- Застосування графічних елементів оформлення
Можна також застосувати графічний елемент як буквицю. Взагалі-то, незабаром підтримка буквиці передбачається і в
HTML , але ця буквиця виконана об'ємною, з тінню і навіть як би з віддзеркаленням світла (хоча палітра цьогоGIF -файлу для зменшення розміру містить всього16 пікселів). Неважко здогадатися, яким чином вона вставлена в текст:

<IMG SRC="Д.gif" WIDTH="52" HEIGHT="61" BORDER="0" ALIGN="LEFT" АLТ="Д">авним-давно жив-був на білому світі цар Горох. Установка атрибуту
ALIGN="left" забезпечує обтікання текстом малюнка (буквиця). Про всяк випадок як альтернативний текст дається буква “D”, щоб користувачеві з відключеною графікою не доводилося будувати здогадки щодо першої букви.І, звичайно, не нехтуйте можливістю зробити графічні елементи активними - перетворити їх на гіперпосилання або навіть в карту графічних посилань. Наявність гіперпосилання завжди проводить хороше враження.
- Оформлення кнопок
Ще одне часте застосування графічних елементів - це оформлення кнопок. Взагалі кажучи, кнопка - це елемент взаємодії з користувачем, оскільки передбачається, що коли на ній натиснути, щось відбудеться.
Навчимося створювати кнопки і використовувати в них елементи графіки.
Щоб створити кнопку, досить помістити деякий текст між тегами
<BUTTON> і</BUTTON> , наприклад, от так:<BUTTON> Це моя кнопка</BUTTON> Правда, при натисненні на цій кнопці поки що нічого не відбудеться. Проте кнопка буде цілком повноцінною і навіть «вдавлюватиметься» при натисненні.
<BUTTON><H1> А це - велика кнопка</Н1>

Між тегами
<BUTTON>...</BUTTON> можна помістити не тільки текст, а все, що завгодно. Якщо ми помістимо туди тег<IMG> , то отримаємо кнопку з графічним зображенням.Створена кнопка з конвертом цілком підійде для відсилання повідомлення електронної пошти
Залишилося тільки додати посилання на поштову скриньку.
- Графічні маркери
У нас є можливість створення графічних маркерів списків. Для їх використання на web-сторінках були створені спеціальні засоби. Дійсно, одна справа, коли маркерами списку є стандартні кружечки або квадратики, і зовсім інше - коли кожен сам має можливість створити маркер.
Маркером може бути все що завгодно - від просто кольорових і трохи опуклих кружків і квадратів до витончених мініатюрних художніх робіт. Проте пам’ятайте, що саме мініатюрних, маркери списків мають за розміром якось відповідати висоті текстового рядка. Прагніть створювати подібні зображення відразу у натуральну величину.
Якщо створювати спочатку великі малюнки, а потім просто зменшувати їх, то при зменшенні вони можуть стати невпізнанними! Якщо зникнуть другорядні деталі, якість сприйняття погіршає, але загальне враження залишиться.

Приклад коду:
<h1> Пори року<ul style="list-style-image: url('1.gif');"> <li> Весна</li> <li> Літо</li> <li> Осінь</li> <li> Зима</li> </ul></h1> - Гіперпосилання
HTML - теґ<a href="https://css.in.ua/html/tag/a"> https://css.in.ua/html/tag/a</a> створює посилання на іншу сторінку (зовнішне посилання). - Створення і використання власних тегів
Створення і використання власних тегів
Сучасна
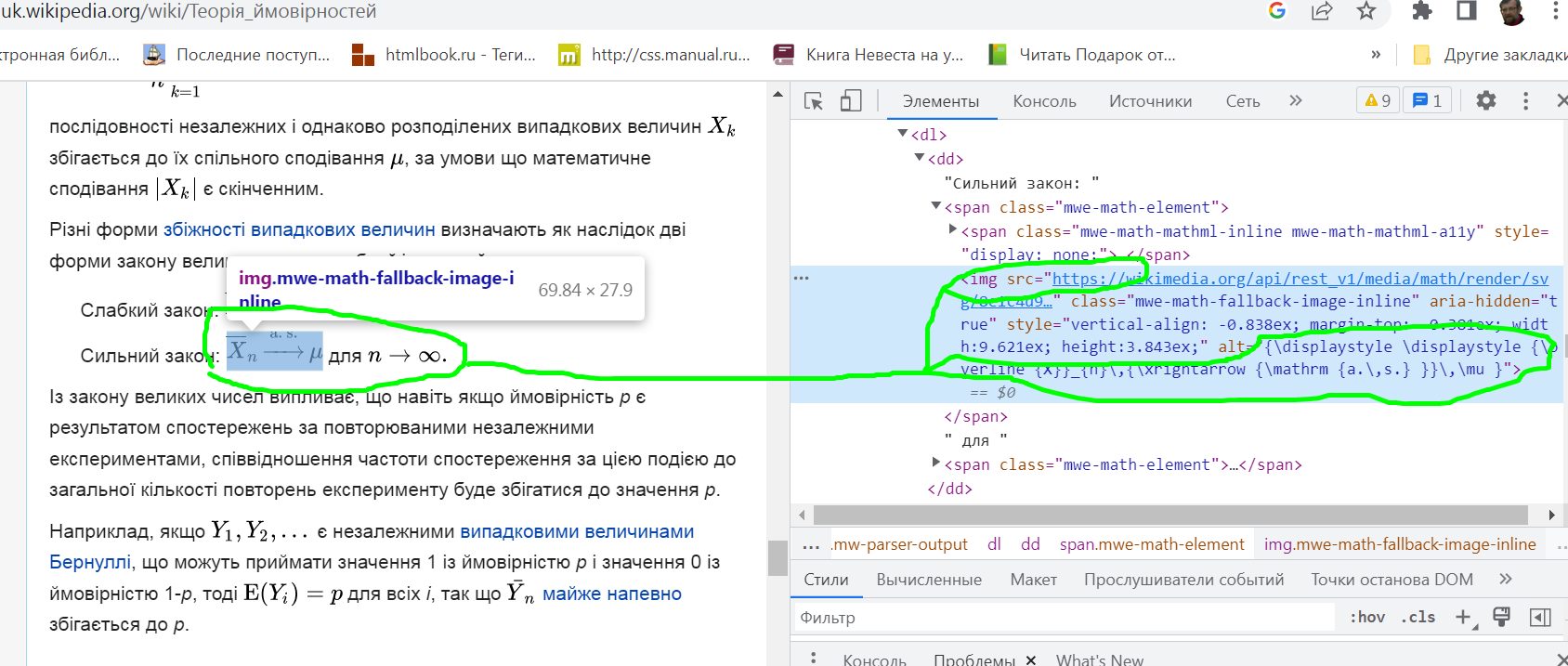
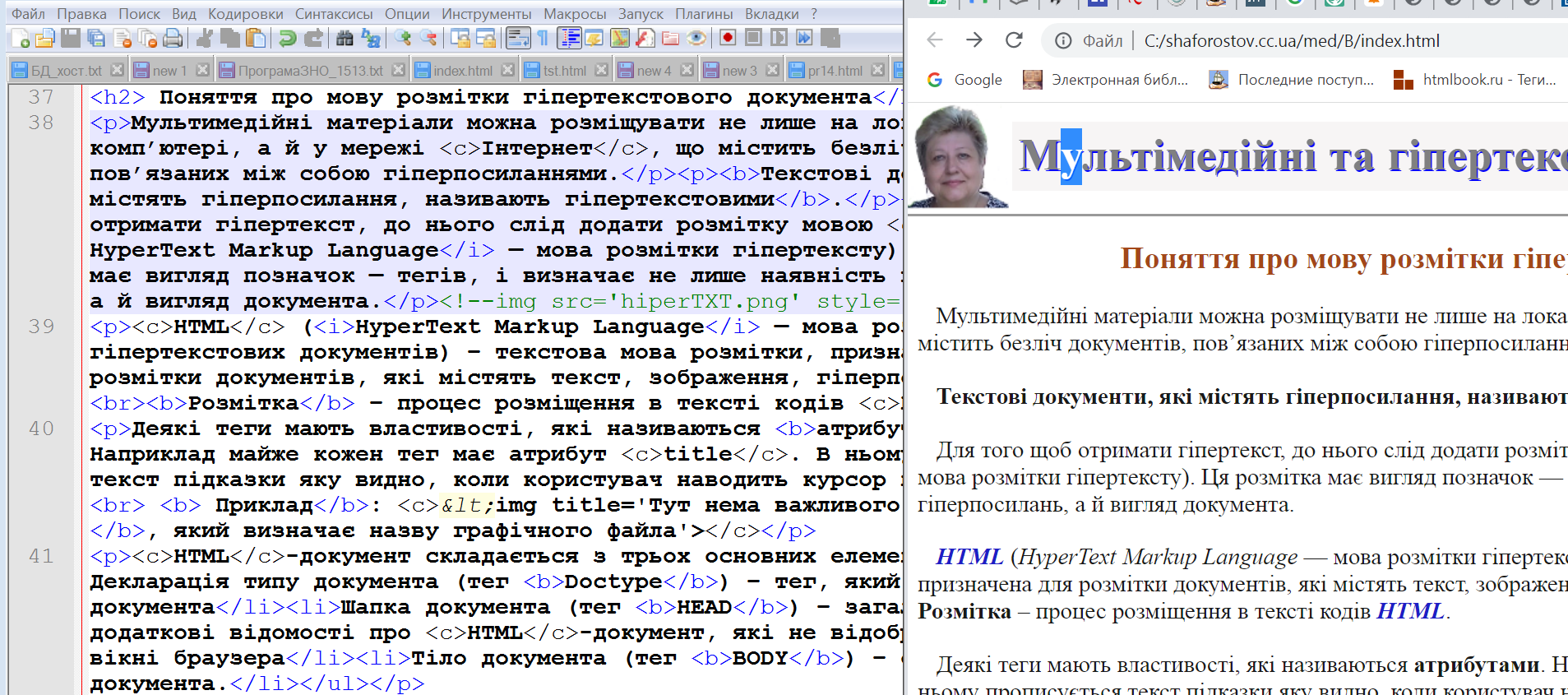
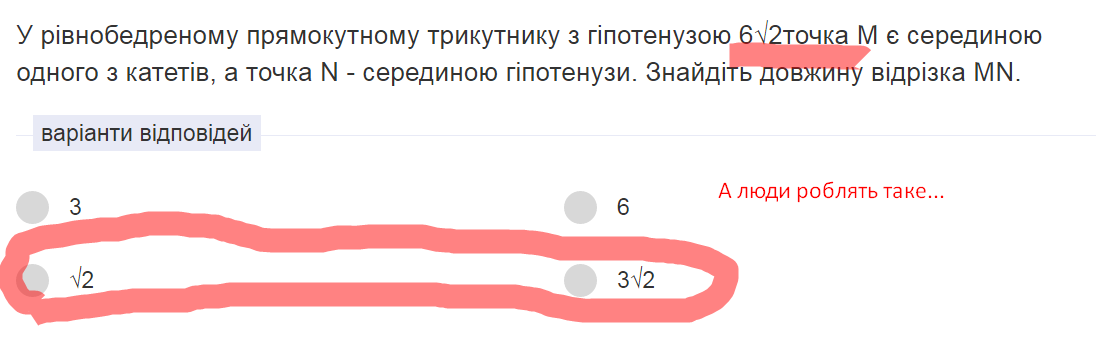
HTML — досить розвинута мова, яка надає розробникам часто набагато більше можливостей, ніж ім потрібно. Проте інколи виникає бажання її розширити. Наприклад, за рахунок створення та використання власних тегів. Розглянемо такий приклад, узятий з реальності.На малюнку ліворуч наведено скрін з навчального сайту і відмічено дещо невдалі рішення. А саме фрагменти з показом математичних виразів з використанням радікалу.
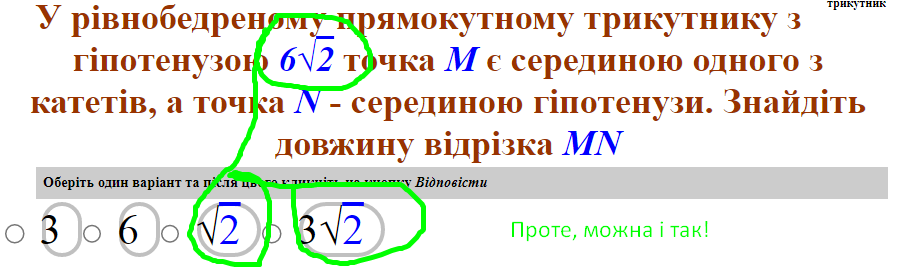
На малюнку праворуч наведено скрін з іншого навчального сайту і відмічено фрагменти вирішення цієї проблеми. А саме фрагменти з показом математичних виразів з використанням радікалу.


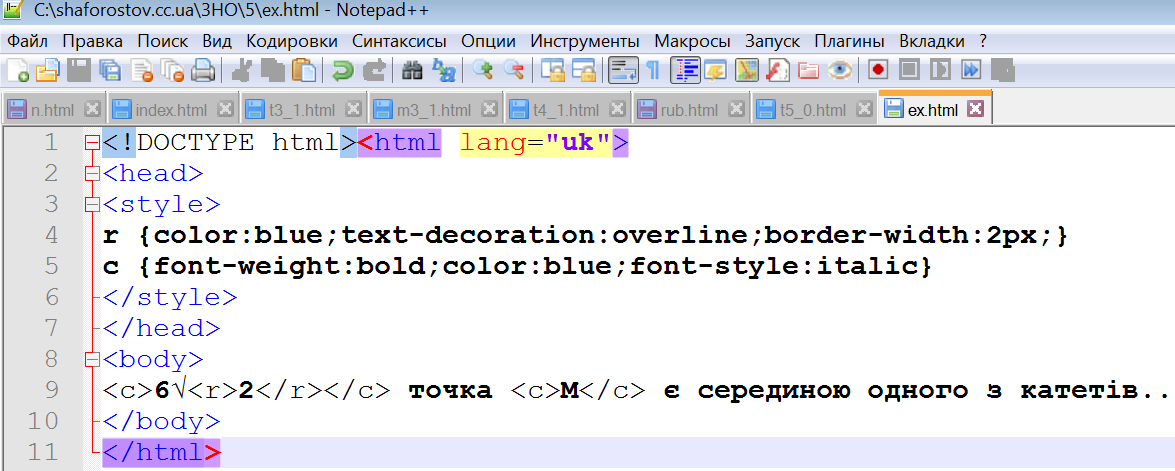
Як це було зроблено? Вирішення проблеми відображення математичних виразів було досягнуто за допомогою доповнення
HTML власним тегом<r> . Це дуже простий тег, який відображає текст, обмежений тегами<r> та</r> з лінієї зверху. І таким чином користувач може чітко бачити, що саме знаходится під знаком кореня (радікалу).
Ліворуч — скрін з фрагментом
HTML -прикладу створення двох тегів<r> та<с> .Як бачимо, створені теги описуються у блоці стилів (між тегами
<style> та</style> )А на малюнку внизу — результат обробки
HTML -прикладу браузером.
На останок зауважимо, що проблему показу математичних виразів у гіпертекстових документах здавна вирішували за рахунок графічних ілюстрацій.Зараз розроблені декілька засобів. Наприклад, мова
MathML . Вона досить громіздка, і підтримується поки що не всіма браузерами. А ось і приклад використанняMathML :